Thou shall make a diagram! (ft. Draw.io)
If you're someone who needs to clean up their game's code (like me), it's always important to think about how you want to (re)organize your code. Centuries of research by the world's greatest minds has shown that organizing your code properly not only makes it more reusable and scalable, but also significantly enhances the coding experience.
For that reason, I'm going to show you a neat tool that can help you with this essential task of game development.
When it comes to a game's coding, there's a very important rule that every developer should keep in mind: don't use the code of your prototype as the foundation for the full game. The code for your prototype is most likely clunky, hastily stitched together and not very well organized, so using it for the finished product will most definitely cause serious problems. Most developers edit or even throw out much of the code used in their prototype and work it all out first before they continue to add content.
When it comes to code for a game (or any kind of code for that matter), diagrams often help to give a good oversight of how the code is structured, thus making it easier to use and program with. To help us with this task, we're going to use 'Draw.io' (app.diagrams.net) and try to organize the code I've written for 'Mad Driver'.
(Note: I'm not going to explain too much about how to use 'Draw.io', so it's best to watch a tutorial first before continuing to read this post).
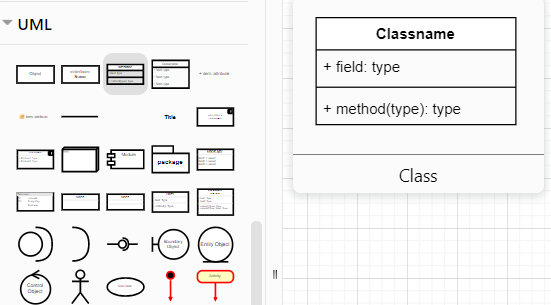
To make this demonstration a bit easier, classes from the engine I'm using have been left out of the diagram for simplicity's sake. Looking under the 'UML'-tab on the left side of the screen, we see a variety of things we can add, one of these being a class:

As you can see, we can even type in the fields and methods we want to put in the class, but these are going to be left out in this demonstration (also for simplicity's sake).
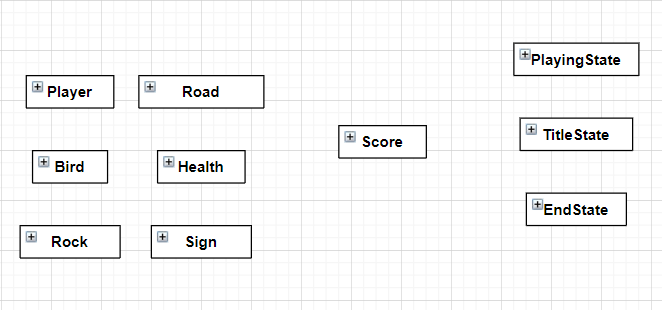
If I now add the various classes I have in my code and group them a little bit, we get this:

Actual in-game objects (such as Player and Rock) are shown to the left. In the center, there's the class used to manage the score, and to the right we have the various "game-states" (The title screen when the player starts, the screen where he's actually playing the game, and the final screen where the score is shown).
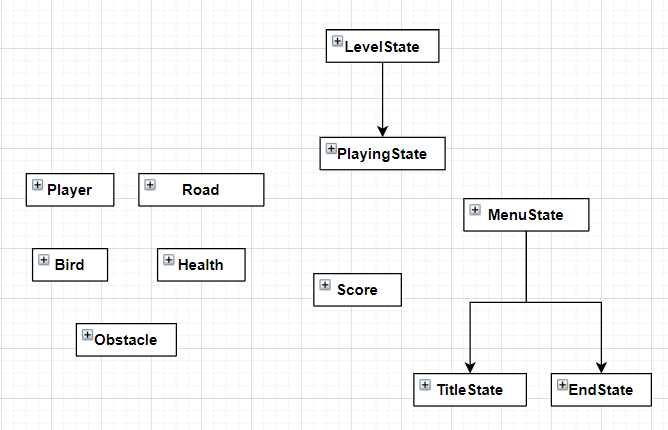
We now need to organize this into something more scalable, as we're planning to add multiple levels to the game and different types of obstacles in each level. This is essentially a process of elimination, looking for classes that can be removed or merged together. The first ones we see are Rock and Sign: Though these game objects cause different amounts of damage to the player and start at different locations, they actually have very similar code, especially in terms of their movement. Because of this, both classes can be merged together into a new class we will call Obstacle, changing our diagram:

The various tasks they each need specifically can now be handled either in PlayingState or as seperate functions within Obstacle (these can be assigned to them when they're seperate objects in PlayingState).
Another possibility we see is with the "game-states": although we have three of them, they each have very different tasks from one other. PlayingState has to do things like maintaining the score and registering collisions or else, but TitleState and EndState are mostly just filled with text and instructions. If we want to change this code for multiple levels, what we need to do is create two new classes which can be used as a base to create levels or menu's. We will call these LevelState and MenuState. This is also where we see the first kind of "inheritance" between these self-made classes:

For now, this is where the diagram for 'Mad Driver' stays. Perhaps we could add another class for UI-objects (such as 'Score' and 'Health'), but that's something I haven't tried out yet.
But anyway, I highly recommend using 'Draw.io' to organize your code: it's a simple program that doesn't take too much time to learn, but it's very helpful when developing your game. If you have any suggestions or ideas on how this diagram can be improved, write them down in the comments.
And as always, thanks for reading!
Get Road Rage
Road Rage
Top-down 2D game with plenty of arcade action!
| Status | In development |
| Author | ldebont |
| Genre | Action |
| Tags | 2D, 8-Bit, Arcade, Driving, Fast-Paced, Pixel Art, Retro, Short, Singleplayer, Top-Down |
More posts
- 'Mad Driver' is dead; long live 'Road Rage'!39 days ago
- To Bird or Not to Bird?Oct 25, 2021
- Explaining Mad Driver's Input System (Or: How to Make your Input System Reusable...Oct 21, 2021
- And so it begins...Oct 19, 2021
Comments
Log in with itch.io to leave a comment.
Great devlog, I have loved reading all of them thus far. You asked for some possible improvements and I think I have one for you. I know you move lots of objects over the screen from the top to de bottom, objects like your obstacles and your road pieces. It might be smart to make a parent class that handles this kind of movement. Call it something like MovingEvironment.
Enyway hope this helps and I'm looking forward to the next devlog.
First off, thanks for commenting! Interacting with readers is always fun :)
On your suggestion, it seems like a good idea: I was already thinking about putting all moving obstacles in some sort of list so I don't need multiple for-loops to go through each seperate list and change it.
The issue I see overall is that I'm doing too much stuff in the level itself that should actually be done in seperate classes, so I'm trying to split up the code into individual pieces as much as I can.
It can be pretty frustrating work though, it's like untying the Gordian Knot (and unlike Alexander the Great, I don't have a large sword I can use).